Helped build a modular design system to support consistent UI across web platforms for a large university. The project focused on enhancing accessibility, streamlining developer handoff, and creating reusable design patterns.

Some details and visuals in this case study have been modified or generalized to respect institutional confidentiality policies. All sensitive or proprietary information has been removed or altered. The focus of this case study is to highlight my individual design contributions, process, and problem-solving approach without disclosing internal or restricted content.
To support a more consistent and accessible digital experience across a large academic institution, I contributed to the creation of a comprehensive design system. This framework unified branding, standardized UI components, and established a scalable structure that met the needs of diverse platforms and users.
One of the core challenges was ensuring alignment across a wide range of stakeholders—each with different needs, priorities, and existing workflows. Balancing institutional branding with the flexibility required by different departments called for thoughtful system architecture. Additionally, driving adoption required careful change management and an emphasis on clear documentation and support resources.
Our team set out to unify fragmented digital experiences across a large academic institution by creating a reusable, accessible design framework. We focused on modular components, brand consistency, and flexible layouts that could adapt across departments and content types.
I conducted a competitive analysis of several higher education design systems to identify best practices for component structures, accessibility patterns, and UI modularity.

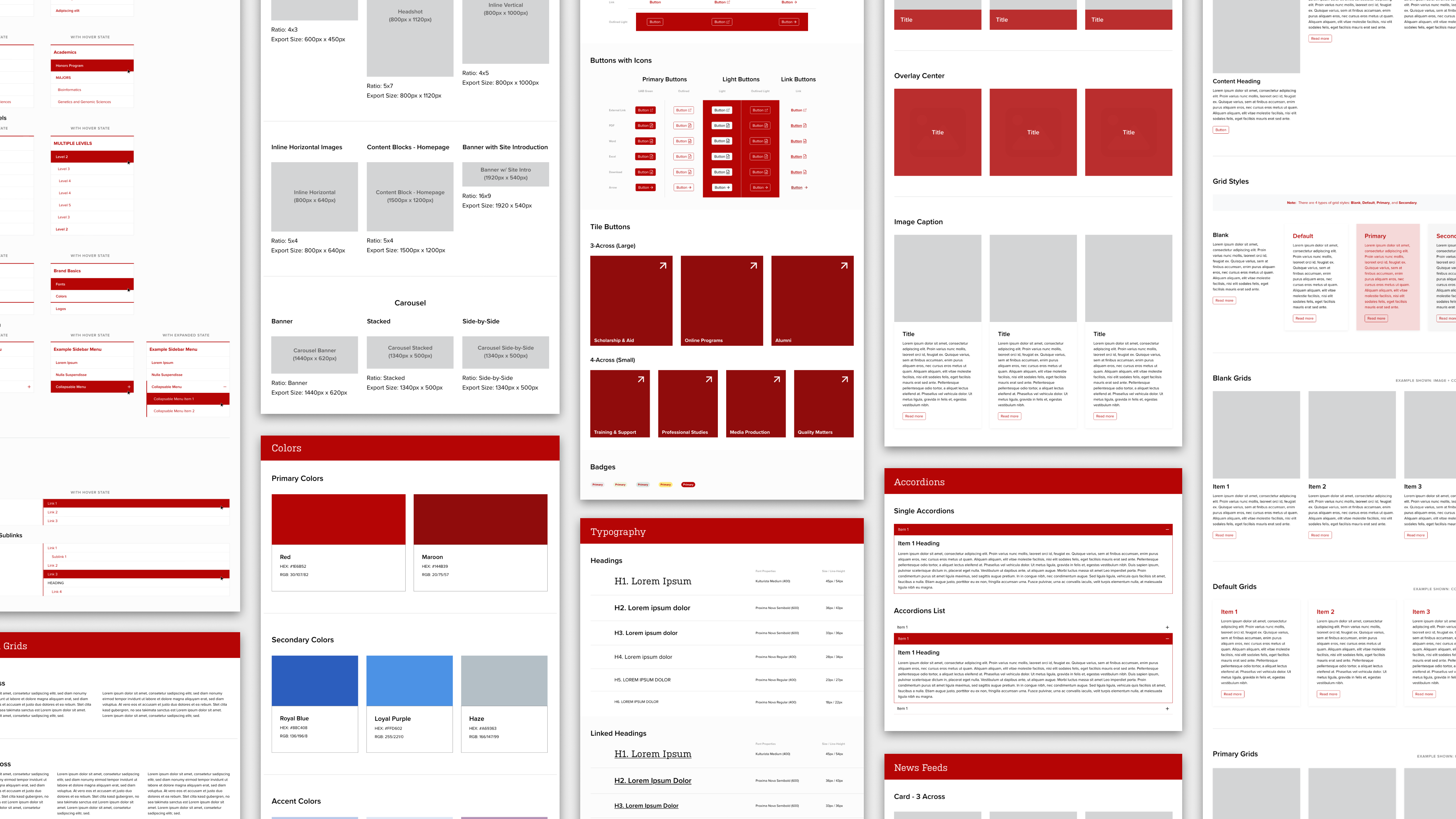
The design system includes a comprehensive set of reusable UI components designed for flexibility and consistency across multiple digital platforms. I focused on creating adaptable patterns that could support a wide range of use cases, enabling teams to work more efficiently while maintaining alignment with brand and accessibility standards.

Throughout the development and implementation of the design system, I learned that flexibility and collaboration are crucial for success. Engaging with stakeholders from various departments early and often allowed us to address their unique needs while maintaining a unified design language. Additionally, the importance of robust documentation and guidelines became clear, as they ensured consistent application and easier onboarding for new team members.